티스토리 뷰
요즘은 인터넷 브라우저로 구글 크롬을 자주 사용하는데 구글 크롬으로도 자바스크립트를 사용하여 학습할 수 있습니다!
우선, 구글 크롬 브라우저를 연 뒤 'F12'키를 눌러 개발자 콘솔을 열어줍니다.

개발자 콘솔을 연 후 '콘솔' 혹은 'Console'창에서 간단하게 자바스크립트를 사용할 수 있습니다.
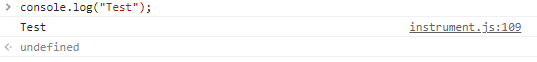
해당 창이 잘 작동하는지 확인하기 위해 기본적인 명령어로 테스트를 해보았습니다.

테스트 결과 사진과 같이 잘 작동하는 것을 알 수 있었습니다.
console.log(); 명령어는 콘솔 창에 괄호 안의 값을 출력해주는 역할을 하는 명령어입니다.
변수를 사용하여 출력할 수도 있습니다.
옛날에는 변수로 var을 사용하였지만, 요즘에는 var을 2개를 분리하여 let, const를 사용해서 선언합니다.
보통 let은 변하는 값인 변수를 선언할 때 사용하고 const는 변하지 않는 값인 상수를 선언할 때 사용합니다.
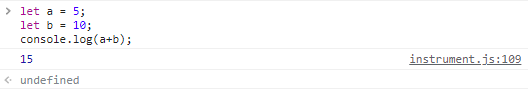
let을 사용해서 console.log();가 변수를 잘 인식하는지 확인해보겠습니다.

테스트 결과 사진과 같이 변수를 받아 사칙연산이 된 것을 알 수 있습니다.
* Tip : 콘솔 창에서 Enter키를 누르면 바로 입력이 되는데 Shift + Enter를 누르면 줄을 바꿔 추가로 입력할 수 있습니다!
이와 같이 같은 데이터형이면 간단한 사칙연산이 되고 데이터형이 문자이거나 다른 경우 문자가 붙게 됩니다.

테스트 결과 변수의 데이터형이 달라 문자가 붙은 것을 확인할 수 있습니다.
이런 경우 입력된 정수 값이 문자로 변경되어 동작합니다.
간단하게 구글 크롬을 사용하여 자바 스크립으를 사용하는 방법을 알아보았습니다.
'Programming > JavaScript' 카테고리의 다른 글
| [자바스크립트]함수 선언과 기본 제공 함수 (1) | 2022.11.22 |
|---|---|
| [자바스크립트] 리스트 & 딕셔너리 그리고 조합하여 사용하기 (0) | 2022.11.22 |
| [자바스크립트]변수명 선언 방식 (0) | 2022.11.22 |
| [자바스크립트] 변수와 상수 (var, let, const) (0) | 2022.11.22 |
- Total
- Today
- Yesterday
- 리터럴
- 자바스크립트 함수
- 크롬으로 자바스크립트 사용하기
- frontend
- 스네이크식
- snake case
- 프론트엔드
- 자바스크립트 기본 함수
- 웹퍼블리싱
- 자바스크립트
- 변수
- 리스트 딕셔너리 조합
- 백엔드
- 개발자 콘솔
- TIL 작성방법
- 풀스택
- kebab case
- TIL 의미
- TIL 첫글
- camel case
- TIL이란?
- backend
- 개발공부
- TIL 뜻
- Pascal Case
- 앱 출시용도
- 카멜식
- 리스트 딕셔너리 응용
- 케밥식
- fullstack
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
